Ở phiên bản WordPress mới chúng ta có trình soạn thảo WordPress mới và Widget mới, tuy nhiên nó quá khó dùng, nên hôm nay mình sẽ hướng dẫn cho các bạn cách để chuyển về phiên bản cũ nhé

Ở phiên bản trình soạn thảo WordPress mới, họ sử dụng những Block, điều này giúp chúng ta có thể dàn trang, sáng tạo mà không cần trình builder thứ 3, tuy nhiên đối với người dùng đã quá quen thuộc trình soạn thảo cũ: Đơn giản, dễ sử dụng như mình thì việc làm quen với trình soạn thảo mới khá là khó khăn và bất tiện.
Chính vì thế mình quyết định chuyển nó về phiên bản cũ để giúp quá trình soạn thảo bài viết của mình trực quan và dễ sử dụng hơn. Cụ thể các bạn theo dõi bài này nhé:
Chuyển trình soạn thảo WordPress về bản cũ bằng code
Đầu tiên các bạn vào Giao diện -> Chỉnh sửa giao diện

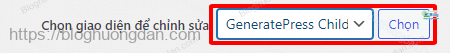
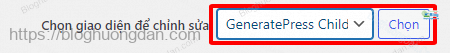
Chọn giao diện mà các bạn đang sử dụng, mình có giao diện con nên mình sử chọn Child.

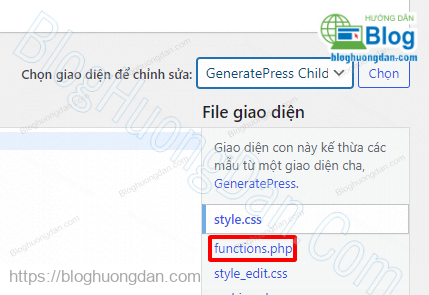
Tiếp theo các bạn chọn đến file functions.php

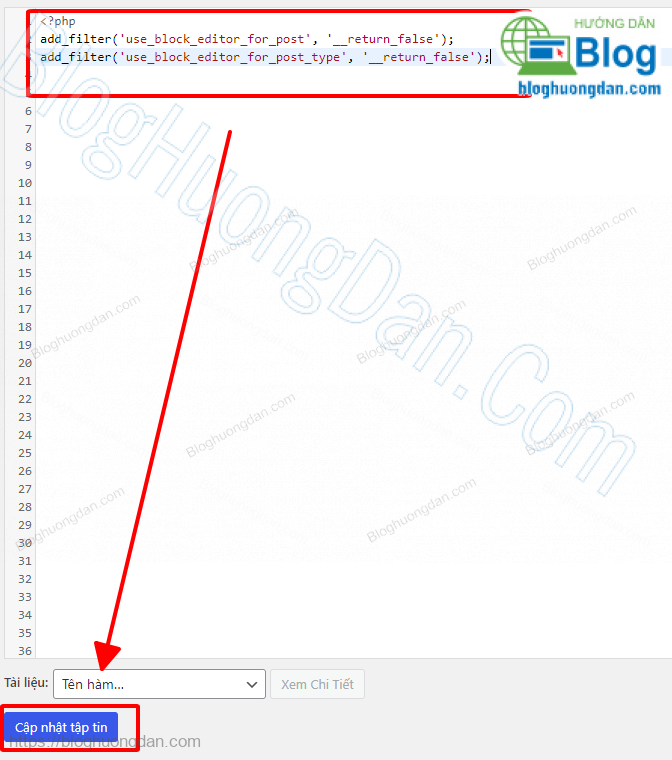
Các bạn dán đoạn code này vào và nhấn nút cập nhật tập tin:
add_filter('use_block_editor_for_post', '__return_false');
add_filter('use_block_editor_for_post_type', '__return_false');

Chuyển Widget về bản cũ
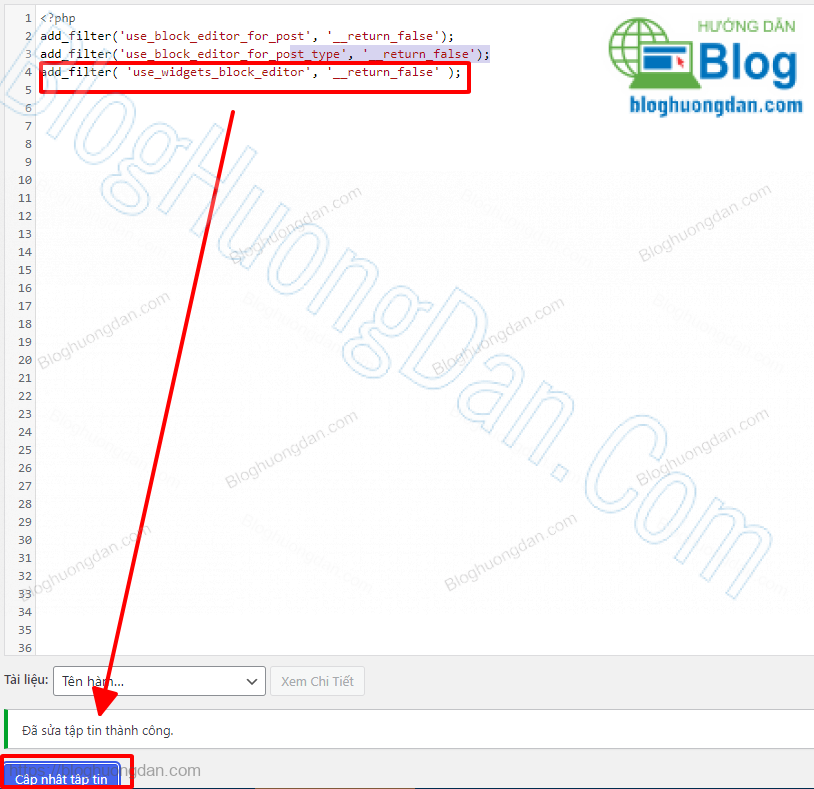
Cũng giống như chuyển giao diện soạn thảo về bản cũ, các bạn tìm đến file function.php của theme. Copy và dán đoạn code dưới đây vào file đó và bấm Cập nhật tập tin.
add_filter( 'use_widgets_block_editor', '__return_false' );

Ngoài ra còn có các code sau nếu như code trên không hiệu quả:
function isures_remove_widgets_block_editor() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'isures_remove_widgets_block_editor' );
Nguồn Isures
function vietcoders_remove_widget_new() {remove_theme_support( 'widgets-block-editor' );}add_action( 'after_setup_theme', 'vietcoders_remove_widget_new' );
Nguồn Vietcoders
Chuyển trình soạn thảo về bản cũ bằng Plugin
Nếu bạn chưa biết cách sử dụng Plugin có thể tham khảo bài viết Plugin là gì
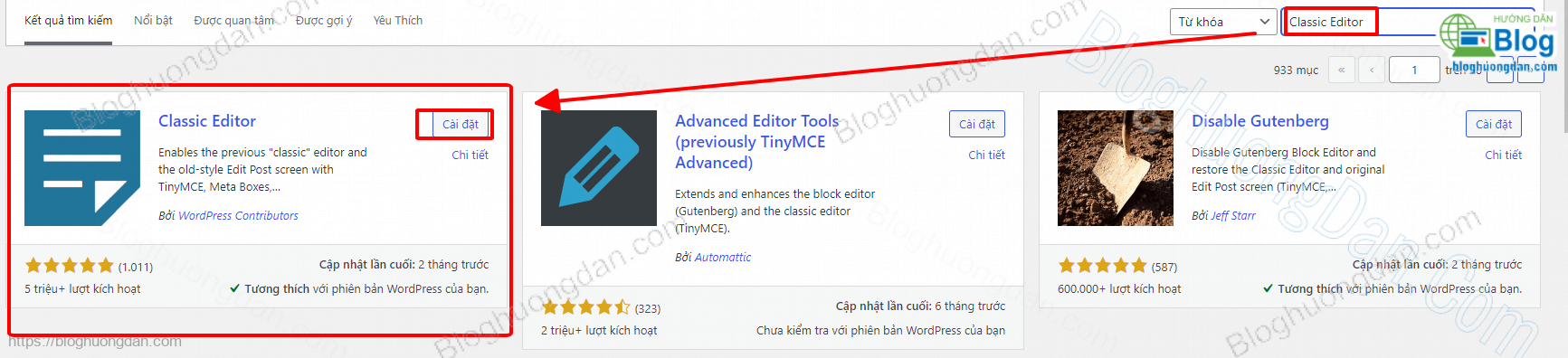
Các bạn vào Plugin -> cài mới, các bạn nhập vào ô tìm kiếm nội dung:
Classic Editor

Chọn cài đặt, sau đó các bạn chọn tiếp kích hoạt, như vậy là đã xong rồi. Chúc các bạn thành công.
Kết luận
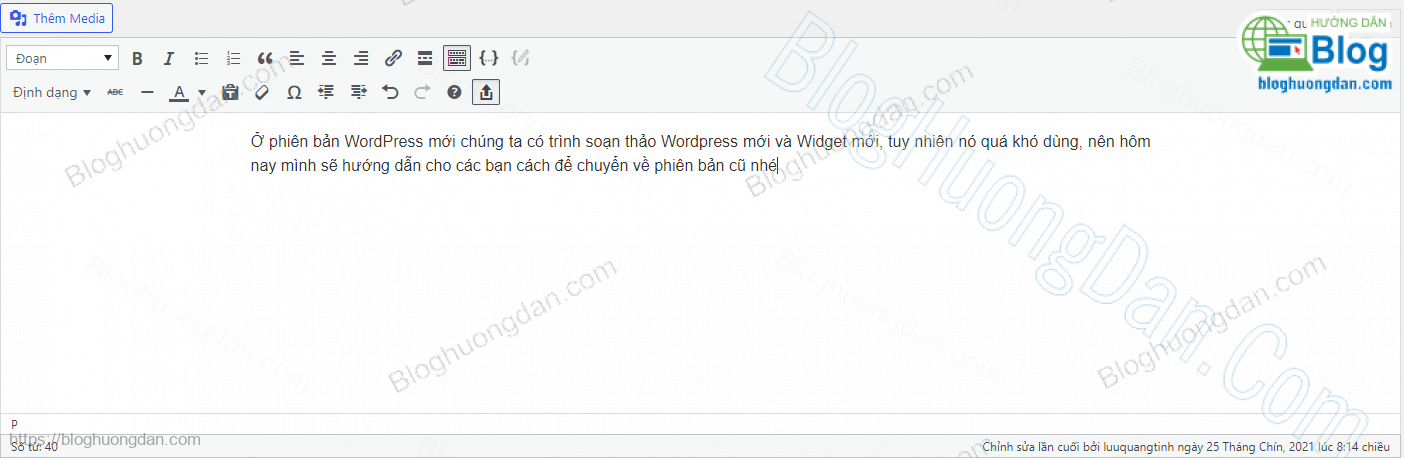
OK, bây giờ chúng ta cùng test lại nào nếu trình soạn thảo văn bản và Widget của các bạn đã về phiên bản cũ rồi thì xin chúc mừng các bạn.
Để sử dụng Trình soạn thảo WordPress mới bạn có thể tham khảo bài viết: Gutenberg là gì? Cách sử dụng cơ bản, Ưu và Nhược điểm của Gutenberg
Còn nếu vẫn không hiệu quả, thì các bạn có thể comment tại bài viết này để được hỗ trợ nhé, chia sẻ nếu bạn thấy bài viết hữu ích.
Xem thêm: Cách tạo Shortcode
