Đây là bài tổng hợp tất cả hook flatsome được dùng thường xuyên nhất, mời tất cả các bạn cùng tham khảo để tùy biến flatsome

Cách sử dụng Hook Flatsome
Để sử dụng được hook WordPress bạn cần thêm code add_action vào file function của child theme như sau:
function tenfunction(){
/*Code bạn muốn hiển thị*/
}
add_action('vi_tri_cua_hook','tenfunction');Ví dụ sử dụng hook flatsome_product_box_tools_top:
function add_flatsome_product_box_tools_top (){ /*Code bạn muốn hiển thị*/ } add_action(' flatsome_product_box_tools_top ',' add_flatsome_product_box_tools_top '); Nếu chưa biết child theme là gì? Mời bạn tham khảo bài viết; Theme là gì? Cách cài đặt theme WordPress cơ bản
Hook Flatsome dùng cho hiển thị sản phẩm (Product box)
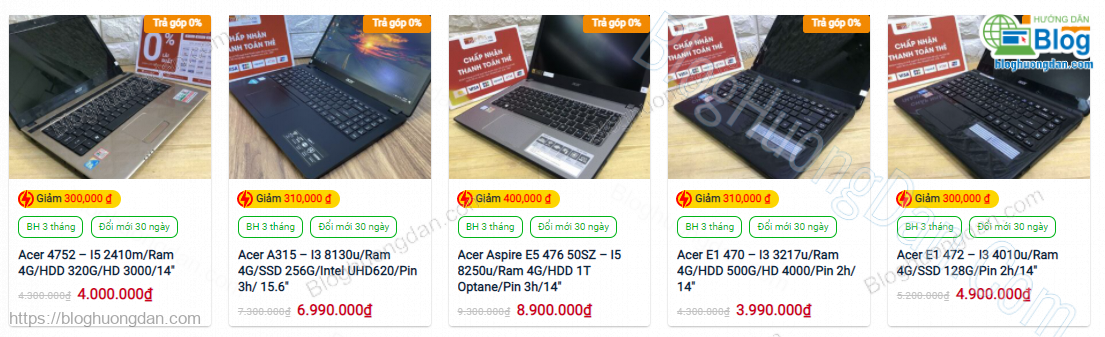
Phạm vi áp dụng hiển thị trên các sản phẩm thuộc danh mục, cửa hàng, sản phẩm liên quan.. không áp dụng cho trang sản phẩm.

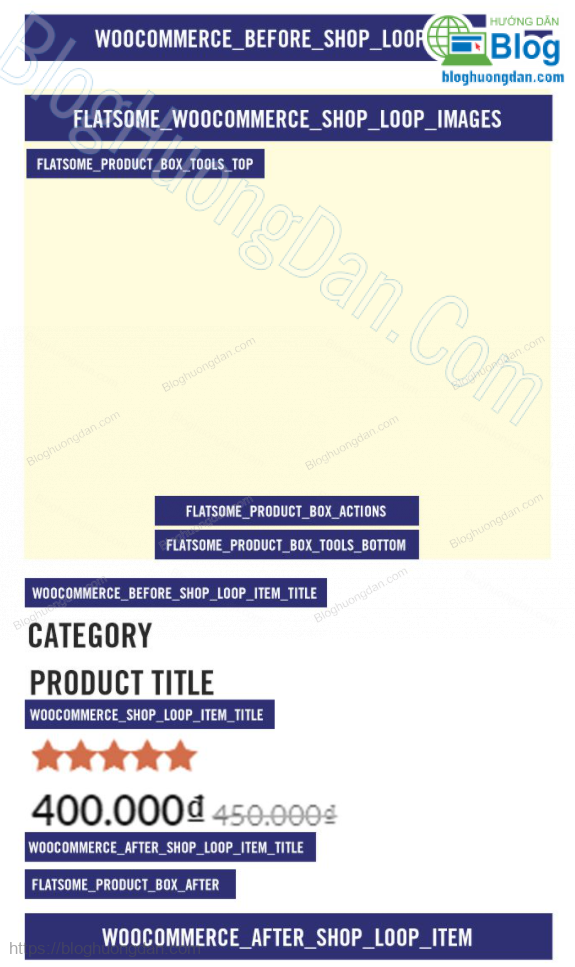
Nội dung của hook sản phẩm flatsome bao gồm, các hook như hình dưới:

flatsome_product_box_tools_top
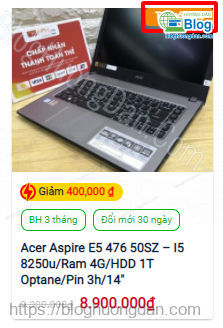
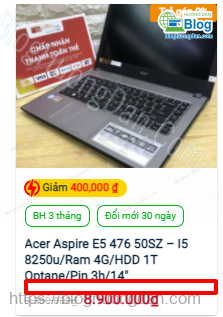
Vị trí hiển thị hook flatsome_product_box_tools_top được sử dụng để hiển thị nội dung trên góc phải của ảnh sản phẩm như hình dưới:

Cách dùng hook flatsome_product_box_tools_top :
function add_flatsome_product_box_tools_top (){ /*Code bạn muốn hiển thị*/ } add_action(' flatsome_product_box_tools_top ',' add_flatsome_product_box_tools_top '); flatsome_product_box_tools_bottom
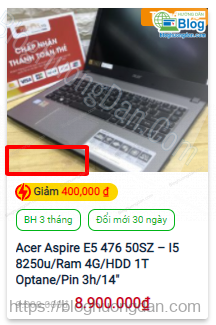
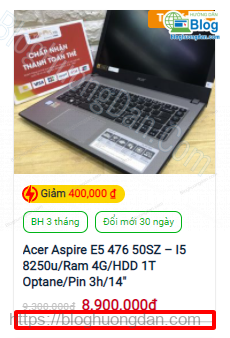
Vị trí hiển thị hook flatsome_product_box_tools_bottom là góc trái dưới cùng của ảnh sản phẩm như hình dưới:

Cách dùng hook flatsome_product_box_tools_bottom :
function add_ flatsome_product_box_tools_bottom (){ /*Code bạn muốn hiển thị*/ } add_action(' flatsome_product_box_tools_bottom ',' add_ flatsome_product_box_tools_bottom ');flatsome_product_box_actions
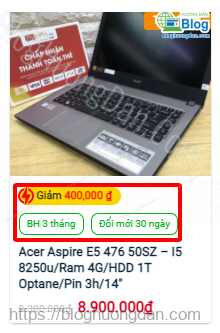
Vị trí hiển thị của hook flatsome_product_box_actions là phần đầu tiên của box text như hình dưới. Demo do mình tắt các tính năng phụ đi rồi nền không thấy rõ.

Cách dùng hook flatsome_product_box_actions :
function add_flatsome_product_box_actions (){ /*Code bạn muốn hiển thị*/ } add_action(' flatsome_product_box_actions ',' add_ flatsome_product_box_actions'); woocommerce_shop_loop_item_title
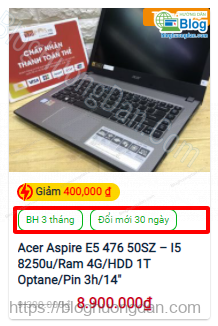
Vị trí của hook woocommerce_shop_loop_item_title này nằm trên tiêu đề của sản phẩm như hình dưới:

Cách dùng hook wocommerce_shop_loop_item_title :
function add_ woocommerce_shop_loop_item_title (){ /*Code bạn muốn hiển thị*/ } add_action(' woocommerce_shop_loop_item_title ',' add_ woocommerce_shop_loop_item_title ');woocommerce_after_shop_loop_item_title
Vị trí của hook woocommerce_after_shop_loop_item_title này là sau tiêu đề sản phẩm như hình dưới đây:

Cách dùng hook woocommerce_after_shop_loop_item_title:
function add_ woocommerce_after_shop_loop_item_title (){ /*Code bạn muốn hiển thị*/ } add_action(' woocommerce_after_shop_loop_item_title ',' add_ woocommerce_after_shop_loop_item_title ');flatsome_product_box_after
Vị trí hiển thị của Hook flatsome_product_box_after sẽ nằm cuối cùng của product box như hình:

Cách dùng hook flatsome_product_box_after:
function add_ flatsome_product_box_after (){ /*Code bạn muốn hiển thị*/ } add_action('flatsome_product_box_after ',' flatsome_product_box_after');Hook Flatsome dùng cho trang sản phẩm
flatsome_after_product_images
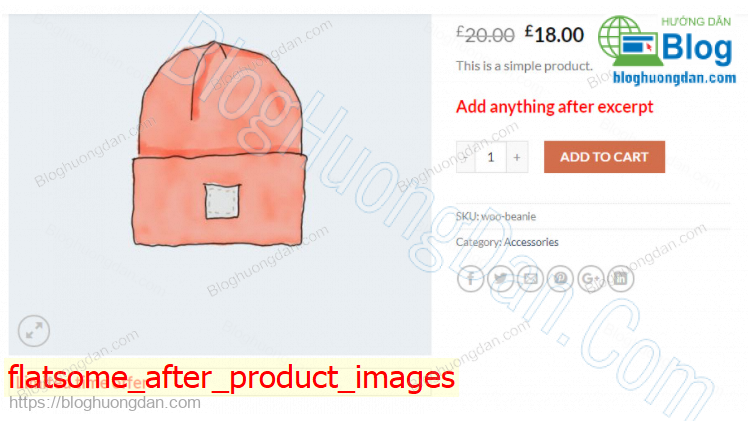
Vị trí hiển thị của hook flatsome_after_product_images được hiển thị như hình dưới:

Cách dùng hook flatsome_after_product_images:
<?php
//flatsome display text after product detail page image, if product is on sale
function display_flatsome_after_product_images() {
global $product;
if ( $product->is_on_sale() )
{
echo '<div style="color:red; border:1px solid #ccc;">Limited time offer</div>';
}
}
add_action('flatsome_after_product_images', 'display_text_product_box_after');woocommerce_short_description
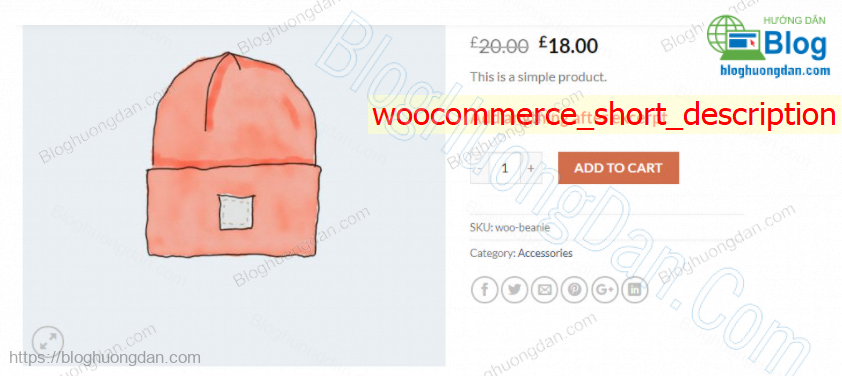
Hook woocommerce_short_description hiển thị nội dung ở phần mô tả ngắn của sản phẩm như hình dưới:

Cách dùng hook woocommerce_short_description:
<?php
//flatsome product detail page text after excerpt
function display_after_short_description($excerpt) {
$add_to_excerpt = $excerpt . "<p style='color:green'>Add anything after excerpt</p>";
return $add_to_excerpt;
}
add_filter('woocommerce_short_description', 'display_after_short_description');woocommerce_product_tabs
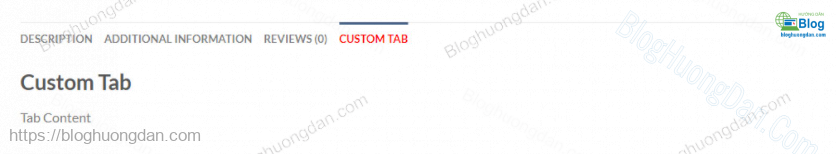
woocommerce_product_tabs được sử dụng để theme tab custom cho flatsome nhanh chóng mà không cần đụng đến file:

<?php
/**
* Add the custom tab
*/
function woo_custom_product_tab( $tabs ) {
$tabs['my_custom_tab'] = array(
'title' => __( 'Custom Tab', 'textdomain' ),
'callback' => 'woo_custom_tab_content',
'priority' => 50,
);
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'woo_custom_product_tab' );
/**
* // The custom tab content
*/
function woo_custom_tab_content( $slug, $tab ) {
?><h2><?php echo wp_kses_post( $tab['title'] ); ?></h2>
<p>Tab Content</p><?php
} ?>Hook dùng cho trang giỏ hàng (Cart page)
woocommerce_cart_item_name
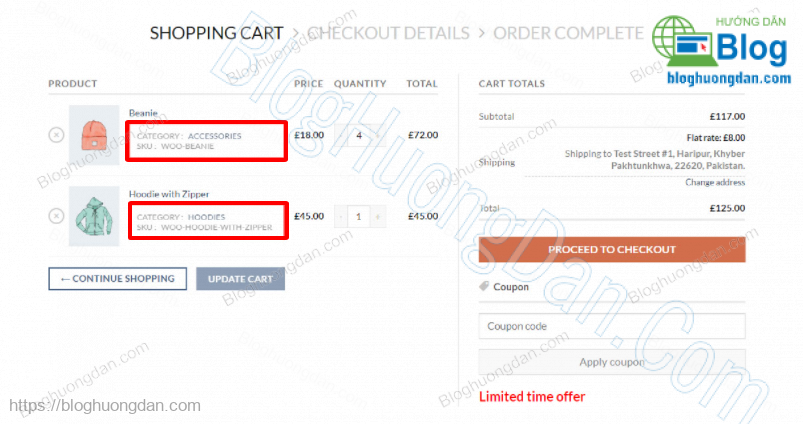
Hook woocommerce_cart_item_name này thêm một số thông tin như Category và sku vào sản phẩm trong giỏ hàng như hình dưới:

Các sử dụng hook woocommerce_cart_item_name như sau:
<?php
//display data in cart item table
function display_data_in_cart_item_table( $product_name, $cart_item, $cart_item_key ) {
$categories = wc_get_product_category_list( $cart_item['product_id']);
$product_sku = get_post_meta($cart_item['product_id'] , '_sku', true);
$product_name = $product_name . '<dl style="border:2px solid red;padding:10px;">
<dt>Category : </dt>
<dd class=""><p>'. $categories .'</p></dd>
<br/>
<dt>Sku : </dt>
<dd><p>'. $product_sku .'</p></dd></dl>
';
return $product_name;
}
add_filter( 'woocommerce_cart_item_name', 'display_data_in_cart_item_table', 10, 3 );flatsome_cart_sidebar
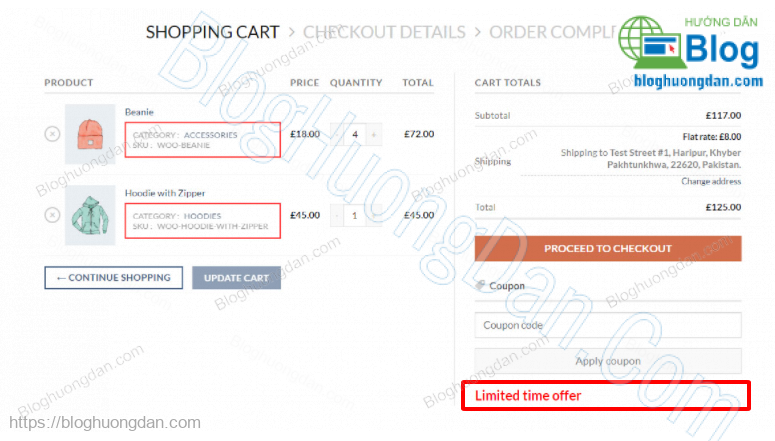
Hook flatsome_cart_sidebar dùng để thêm tùy biến mà bạn muốn thêm vô trang giỏ hàng, vị trí được đánh dấu khoanh đỏ như hình ở dưới:

Cách sử dụng flatsome_cart_sidebar như sau:
<?php
// display text after flatsome cart sidebar
function display_text_after_flatsome_cart_sidebar()
{
echo '<b style="color:red; font-size:20px;">Limited time offer</b>';
}
add_action('flatsome_cart_sidebar', 'display_text_after_flatsome_cart_sidebar');Hook sử dụng cho trang tài khoản (Account Page)
flatsome_after_account_user
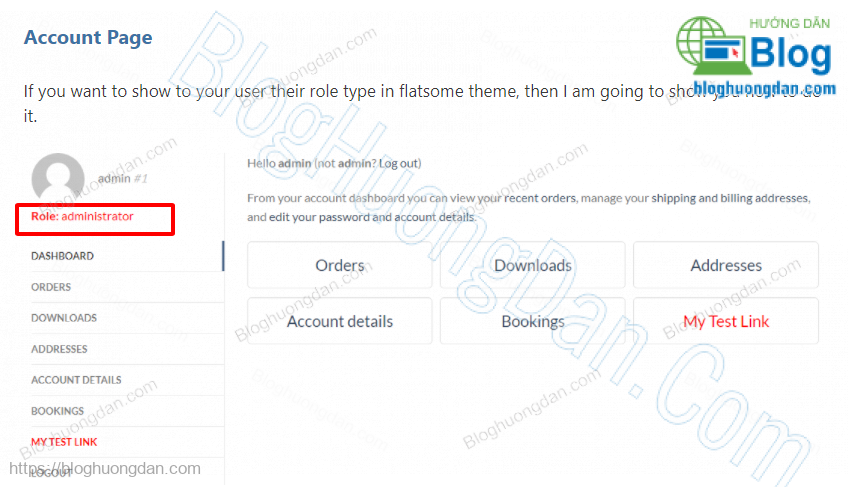
Hook flatsome_after_account_user sử dụng hiển thị cấp độ và quyền của người dùng như hình ở dưới:

Cách dùng hook flatsome_after_account_user :
<?php
//flatsome theme display role after account user
function display_role_after_account_user() {
$user_id = get_current_user_id();
$user_meta=get_userdata($user_id);
$user_roles=$user_meta->roles[0];
echo '<p style="color:red;"><b>Role:</b> '.$user_roles.'</p>';
}
add_action('flatsome_after_account_user', 'display_role_after_account_user');
flatsome_account_links
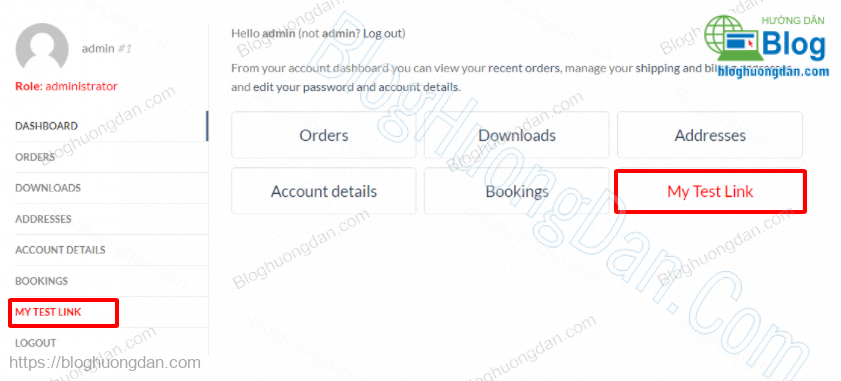
Hook flatsome_account_links sử dụng để thêm các tùy chọn như hình ở dưới:

Cách dùng của hook flatsome_account_links:
<?php
//flatsome theme customize accounts area
function add_flatsome_account_links() {
$label = "My Test Link";
$endpoint = "test-endpoint";
?>
<li class="<?php echo wc_get_account_menu_item_classes( $endpoint ); ?>">
<a style="color: red" href="<?php echo esc_url( wc_get_account_endpoint_url( $endpoint ) ); ?>"><?php echo esc_html( $label ); ?></a>
</li>
<?php
}
add_filter('flatsome_account_links','add_flatsome_account_links');Nguồn tham khảo: https://codeinform.com/flatsome-theme-customization/
Kết luận
Trên đây là tổng hợp tất cả các hook flatsome mà mình sưu tầm được, và được sử dụng nhiều nhất, mời các bạn tham khảo để sử dụng nhé.