Mặc dù cập nhật luôn là điều tốt nhất, nhưng đa phần các bạn vẫn không muốn cập nhật nữa, vì website đã ổn định thì hôm nay mình sẽ hướng dẫn các bạn tắt cập nhật WordPress, đơn giản bằng code và Plugin nhé.
Tại sao phải tắt cập nhật WordPress?
Đầu tiên chúng ta cần phân tích, ưu nhược điểm của việc tắt thông báo cập nhật WordPress:
Đó là những ưu điểm và nhược điểm của việc tắt cập nhật wordpress, các bạn có thể tham khảo, nếu phù hợp các bạn có thể xem tiếp phần sau đây để biết được cách tắt cập nhật WordPress nhé:
Tắt cập nhật WordPress bằng code
Cách này mình thấy khá dễ vì không tốn quá nhiều công sức cũng như không cần phải cài thêm Plugin làm tốn thêm tài nguyên của Website:
Ở trang quản trị WordPress các bạn chọn giao diện -> chỉnh sửa giao diện -> chọn theme các bạn đang kích hoạt -> Function.php
Thêm code dưới đây vào file Function.php và chọn cập nhật tập tin.
//Code by Z10n
if ( is_admin() ) {
$userID = get_current_user_id();
$user_meta = get_userdata( $userID );
$user_role = $user_meta->roles;
if ( $userID ) {
// Disable wp core Update
define( 'WP_AUTO_UPDATE_CORE', true );
// Disable Theme/Plugin Update
add_filter( 'auto_update_plugin', '__return_false' );
add_filter( 'auto_update_theme', '__return_false' );
// Disable Theme/Plugin Editor
define( 'DISALLOW_FILE_MODS', true );
define( 'DISALLOW_FILE_EDIT', true );
// add_action( 'admin_menu', 'foxtail_remove_menus' );
// Remove
// add_action( 'admin_menu', 'foxtail_remove_unnecessary_wordpress_menus', 999 );
}
// Xóa dấu // trước các trang bạn muốn ẩn trong wp-admin
function foxtail_remove_menus() {
remove_menu_page( 'index.php' );
remove_menu_page( 'jetpack' );
// remove_menu_page( 'edit.php' );
remove_menu_page( 'upload.php' );
// remove_menu_page( 'edit.php?post_type=page' );
remove_menu_page( 'edit-comments.php' );
remove_menu_page( 'customize.php' );
remove_menu_page( 'plugins.php' );
// remove_menu_page( 'users.php' );
remove_menu_page( 'tools.php' );
remove_menu_page( 'options-general.php' );
remove_menu_page( 'vc-general' );
remove_menu_page( 'about-ultimate' );
remove_menu_page( 'ninja-forms' );
remove_menu_page( 'loco-translate' );
remove_menu_page( 'wppusher' );
remove_menu_page( 'wp-fast-cache' );
remove_menu_page( 'itsec' );
remove_menu_page( 'about-ultimate' );
}
function foxtail_remove_unnecessary_wordpress_menus() {
global $submenu;
unset( $submenu['themes.php'][6] );
unset( $submenu['themes.php'][20] );
unset( $submenu['themes.php'][22] );
remove_menu_page('edit.php?post_type=acf');
}
}
Như vậy là đã xong cách tắt cập nhật bằng code rồi đó các bạn, tiếp theo là tắt cập nhật wordpress bằng plugin nhé:
Tắt cập nhật wordPress bằng Plugin
Đầu tiên, nếu các bạn lần đầu biết đến từ Plugin thì nên tham khảo bài viết sau đây để biết Plugin là gì? và cách cài đặt Plugin nhé.!
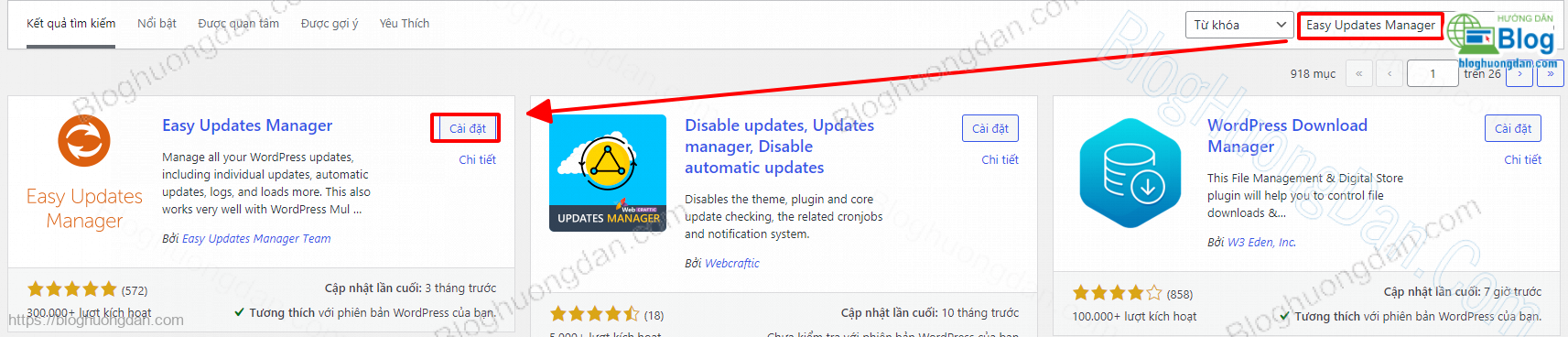
Các bạn sẽ vào Plugin -> Cài mới -> nhập vào ô tìm kiếm Plugin từ khóa:
Easy Updates Manager

Các bạn chọn cài đặt và kich hoạt plugin lên nhé.

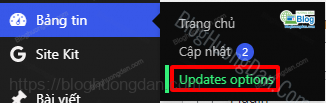
Tiếp theo tại trang quản lý WordPress các bạn chọn Bản tin -> Update Option

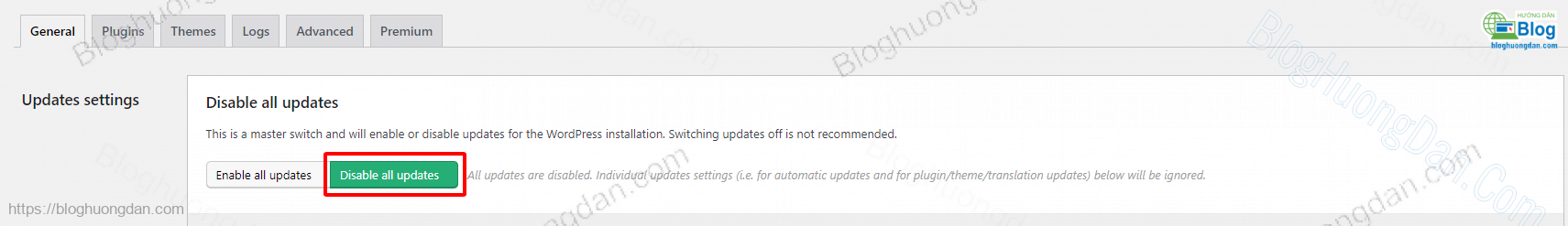
Tại tab General các bạn chọn Disable all updates. Vậy là xong rồi đó, tất cả thông báo cập nhật Plugin và theme đều đã được tắt.

Kết luận:
OK, như vậy là mình đã hướng dẫn xong cho các bạn cách tắt thông báo cập nhật WordPress bằng 2 cách: Code dành cho những bạn không thích sử dụng Plugin và bằng Plugin Easy Updates Manager nếu các bạn thích nhanh gọn, mà không cần đụng tới code nhé.
Xem thêm cách tạo shortcode wordpress.
Nếu có bất kì thắc mắc nào các bạn có thể bình luận tại bài viết này, chia sẻ nếu bài viết hữu ích nhé. Cám ơn tất cả các bạn đã xem bài viết.
