Cách sử dụng icon Flatsome, Nhiều bạn sử dụng Font Awesome khi sử dụng theme flatsome mà quên đi Flatsome có tích hợp sẵn hệ thống Icon khá nhiều. Tại sao không tận dụng để tối ưu tốc độ Website của bạn?
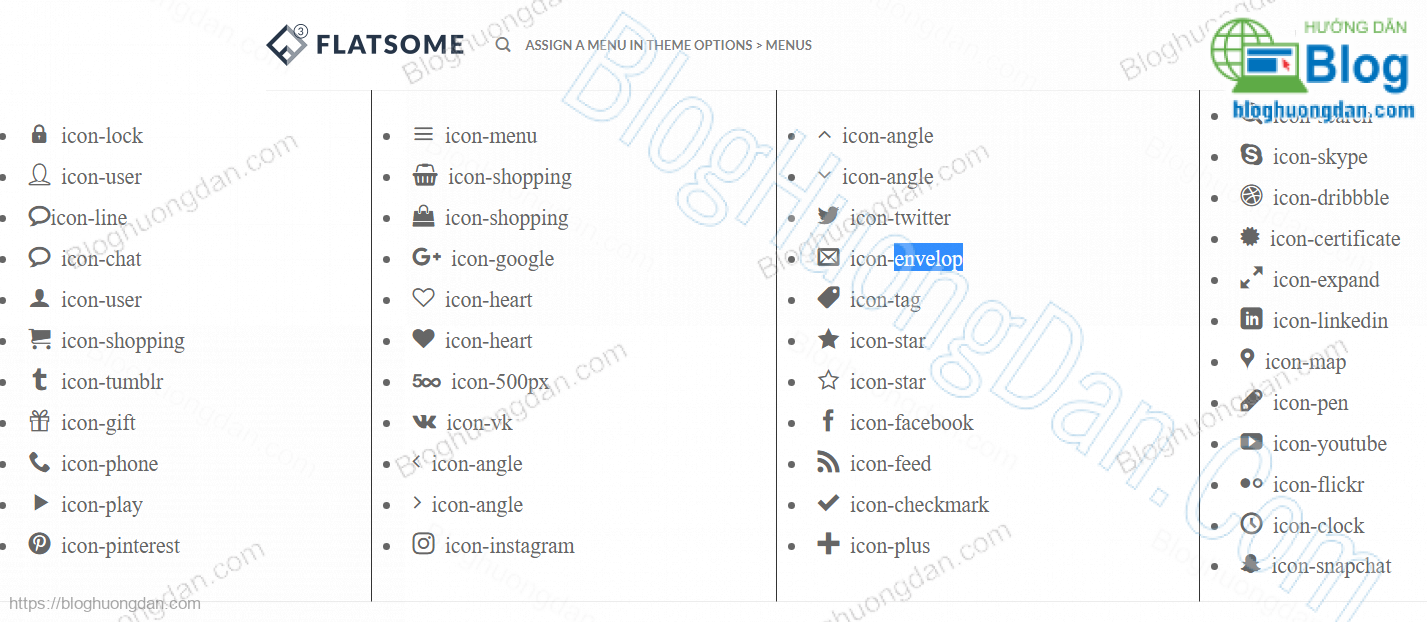
Bảng mã Icon Flatsome
Hiện tại Flatsome hỗ trợ 44 icon có sẵn, nếu có nhu cầu sử dụng thêm thì các bạn nên sử dụng icon SVG để tối ưu tốc độ Website nhé, sử dụng Kit icon thứ 3 sẽ thừa rất nhiều icon không cần sử dụng, dấn đến tốn tài nguyên web không cần thiết.

Còn dưới đây là code ứng với từng Icon phía trên.
.icon-lock:before{content:"\e904"}
.icon-user-o:before{content:"\e900"}
.icon-line:before,
.icon-chat:before{content:"\e903"}
.icon-user:before{content:"\e901"}
.icon-shopping-cart:before{content:"\e908"}
.icon-tumblr:before{content:"\e603"}
.icon-gift:before{content:"\e604"}
.icon-phone:before{content:"\e600"}
.icon-play:before{content:"\e605"}
.icon-menu:before{content:"\e800"}
.icon-shopping-basket:before{content:"\e909"}
.icon-shopping-bag:before{content:"\e90a"}
.icon-google-plus:before{content:"\e905"}
.icon-heart-o:before{content:"\e906"}
.icon-heart:before{content:"\e000"}
.icon-500px:before{content:"\e601"}
.icon-vk:before{content:"\e602"}
.icon-angle-left:before{content:"\f104"}
.icon-angle-right:before{content:"\f105"}
.icon-angle-up:before{content:"\f106"}
.icon-angle-down:before{content:"\f107"}
.icon-twitter:before{content:"\e001"}
.icon-envelop:before{content:"\e003"}
.icon-tag:before{content:"\e004"}
.icon-star:before{content:"\e005"}
.icon-star-o:before{content:"\e006"}
.icon-facebook:before{content:"\e002"}
.icon-feed:before{content:"\e008"}
.icon-checkmark:before{content:"\e00a"}
.icon-plus:before{content:"\e00c"}
.icon-instagram:before{content:"\e00e"}
.icon-pinterest:before{content:"\e010"}
.icon-search:before{content:"\e012"}
.icon-skype:before{content:"\e011"}
.icon-dribbble:before{content:"\e013"}
.icon-certificate:before{content:"\f0a3"}
.icon-expand:before{content:"\e015"}
.icon-linkedin:before{content:"\e016"}
.icon-map-pin-fill:before{content:"\e009"}
.icon-pen-alt-fill:before{content:"\e017"}
.icon-youtube:before{content:"\e018"}
.icon-flickr:before{content:"\e019"}
.icon-clock:before{content:"\e01a"}
.icon-snapchat:before{content:"\e902"}
Cách sử dụng icon flatsome
Sử dụng icon flatsome bằng html
<span class="icon-lock" style="font-family:fl-icons; "></span>
Thay icon-lock thành tên icon mà bạn muốn sử dụng theo danh sách dưới đây:
.icon-lock .icon-user-o .icon-line .icon-chat .icon-user .icon-shopping-cart .icon-tumblr .icon-gift .icon-phone .icon-play .icon-menu .icon-shopping-basket .icon-shopping-bag .icon-google-plus .icon-heart-o .icon-heart .icon-500px .icon-vk .icon-angle-left .icon-angle-right .icon-angle-up .icon-angle-down .icon-twitter .icon-envelop .icon-tag .icon-star .icon-star-o .icon-facebook .icon-feed .icon-checkmark .icon-plus .icon-instagram .icon-pinterest .icon-search .icon-skype .icon-dribbble .icon-certificate .icon-expand .icon-linkedin .icon-map-pin-fill .icon-pen-alt-fill .icon-youtube .icon-flickr .icon-clock .icon-snapchat
Sử dụng icon flatsome bằng html + css
Đây là cách sử dụng nâng cao và được nhiều bạn lựa chọn nhất, vì tính đa dụng, tùy biến cao của nó.
<span class=”lienhe”></span> Bloghuongdan
Mục đích của các bạn muốn có một icon hiển thị trước Bloghuongdan thì các bạn sẽ sử dụng css như sau:
span.lienhe:before
{
content:"\e003";
font-family: fl-icons;
}
Xác định Class css cần sử dụng là span.lienhe
:before có nghĩa là trước class đó.
content:"\e003"; \e003 chính là mã của icon theo bảng phía trên.
font-family: fl-icons; Dòng code này xác định font mà chúng ta sử dụng là fl-icons nếu không có dòng này thì sẽ không sử dụng được icon flatsome, nên các bạn chú ý nhé.
Kết luận:
Nhiều khi trong theme nó đã có sẵn để các bạn sử dụng, tuy nhiên vẫn có nhiều bạn sử dụng thư viện có sẵn, biết rằng có sẵn sẽ rất đa dạng icon, tuy nhiên nhược điểm của nó là rất nặng.
Xem thêm:
- Plugin là gì?
- Cách tạo localhost học code.
- Tạo shortcode trong WordPress
Nếu như bạn muốn tối ưu tốc độ website, cải thiện hiệu năng, tận dùng những thứ có sẵn của Flatsome thì không nên bỏ qua cách này, nó sẽ giúp ích cho các bạn rất nhiều.
Nếu có thắc mắc các bạn có thể bình luận ngay tại bài viết này, dừng quên chia sẻ nếu bạn cảm thấy bài viết hữu ích.
