Cách đây không lâu, phiến bản WordPress 5.0 cũng đã giới thiệu trình soạn thảo mới Block Edit (Gutenberg), vậy Gutenberg là gì? Tại sao nên dùng nó? sẽ được Blog Hướng Dẫn chia sẻ trong bài viết này
Gutenberg là gì?
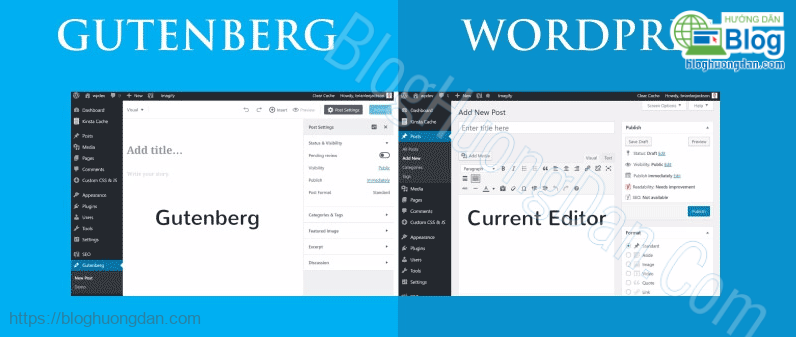
Gutenberg thường được gọi là Block Edit là trình soạn thảo bài viết mới nhất của WordPress, Gutenberg được cập nhật trên WordPress từ phiên bản WordPress 5.0, là trình soạn thảo hiện đại, nhiều tính năng mới và rất dễ sử dụng.

Cha đẻ của trình soạn thảo bài viết mới Gutenberg là Johannes Gutenberg, chính vì vậy nên tên của trình soạn thảo bài viết mới này của WordPress cũng được lấy tên là Gutenberg, chính là tên của người tạo ra nó.
Tại sao bạn nên dùng Gutenberg?
Trình soạn thảo bài viết cũ Classic Editor sẽ ngừng hỗ trợ
Đây là một thông tin đáng buồn cho những bạn yêu thích sự cổ điển của WordPress, và mình cũng là một FAN của Classic Editor, tuy nhiên cuộc chơi nào thì cũng sẽ đến hồi kết, đã đến lúc chúng ta nên thay đổi, chấp nhận cái mới.
Mọi nổ lực thay đổi của WordPress đều có lý do của nó, thật không thể phủ nhận, WordPress ngày càng tốt hơn, hỗ trợ tốt hơn cho chúng ta trong quá trình soạn thảo bài viết, tại sao mình lại nói như vậy? Hãy cùng Blog Hướng Dẫn phân tích qua các ưu và nhược điểm của trình soạn thảo mới Gutenberg nhé:
Ưu và nhược điểm của trình soạn thảo bài viết mới Gutenberg

Sau đây là một số ưu và nhược điểm của trình soạn thảo bài viết mới Gutenberg mời các bạn tham khảo:
Như vậy có thể thấy được những ưu điểm vượt trội của Gutenberg, là khả năng mở rộng bất tận nhờ Plugin hoặc tự phát triển Block cho riêng mình, tuy nhiên nó vẫn còn khá nhiều nhược điểm, cái mình thấy rõ nhất là chậm khi sử dụng quá nhiều Block trên 1 bài viết.
Hướng dẫn sử dụng trình soạn thảo Block Edit (Gutenberg)
Cài đặt Gutenberg
Đối với trình soạn thảo bài viết mới Gutenberg thì sẽ được tích hợp sẵn trong WordPress từ bản 5.0 trở đi, điều này đồng nghĩa với việc bạn muốn sử dụng Gutenberg thì phải nâng cấp WordPress lên phiên bản 5.0 hoặc cao hơn, tuy nhiên mình khuyên các bạn nên nâng cấp WordPress lên bản mới nhất.
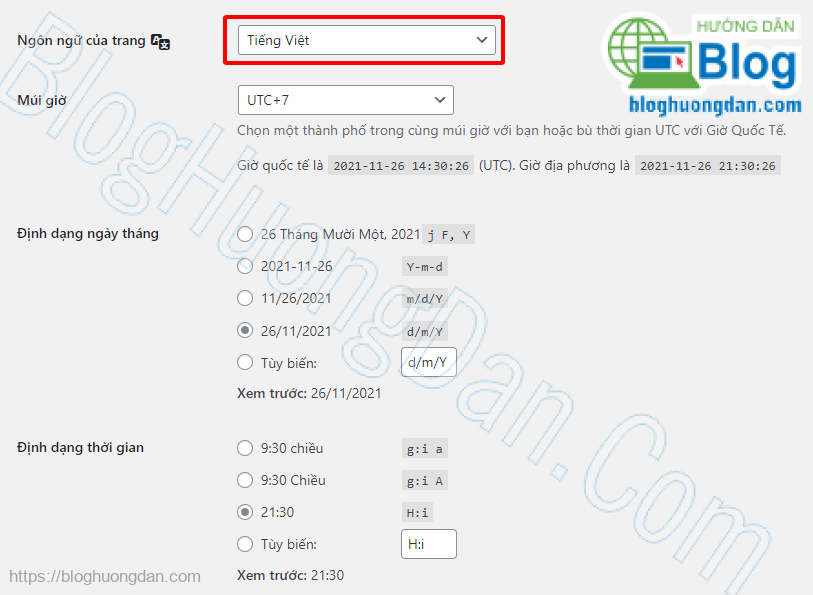
Để tiện cho quá trình sử dụng Gutenberg các bạn mới bắt đầu nên chuyển WordPress về bản Tiếng Việt để dễ sài nhé, cách chuyển các bạn vào Setting -> Garenal -> Language -> Chọn Tiếng Việt sau đó Save lại nhé.

Sử dụng Block Edit Gutenberg cơ bản cho người mới
Các bạn sẽ thiết lập một số tùy chọn trước khi sử dụng như hình ở dưới, để tiện cho quá trình sử dụng:
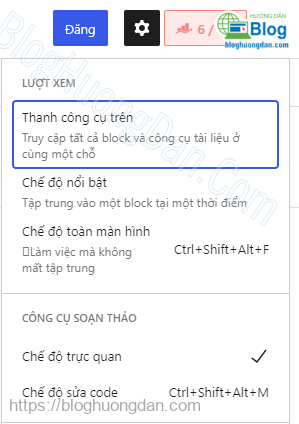
Các bạn vào Biểu tượng … dọc và thiết lập như hình dưới đây:

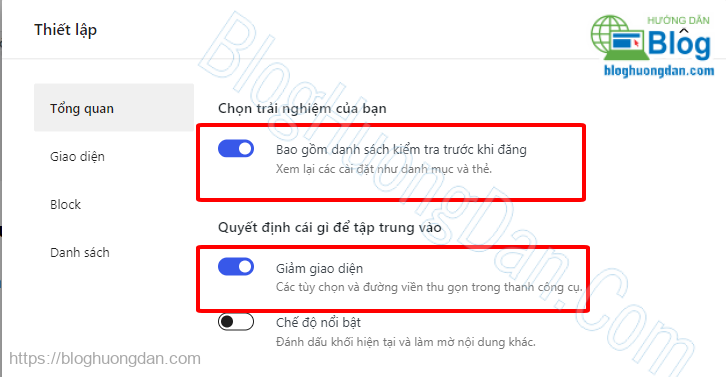
Các bạn vào Biểu tượng … dọc -> chọn Thiết lập -> Tổng quan và cài đặt như hình dưới đây:

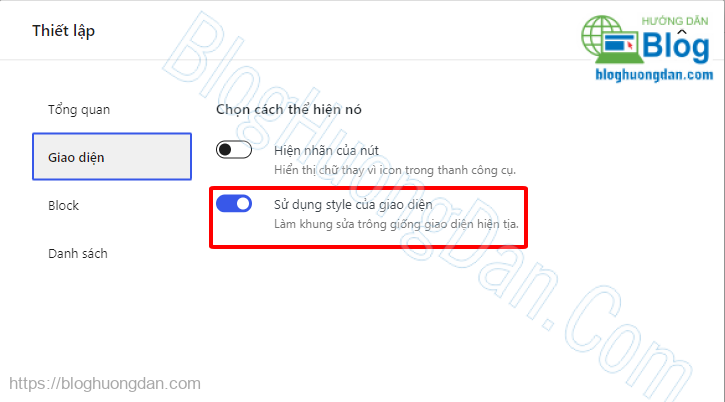
Tiếp theo bạn chọn Giao diện, và cài đặt như hình:

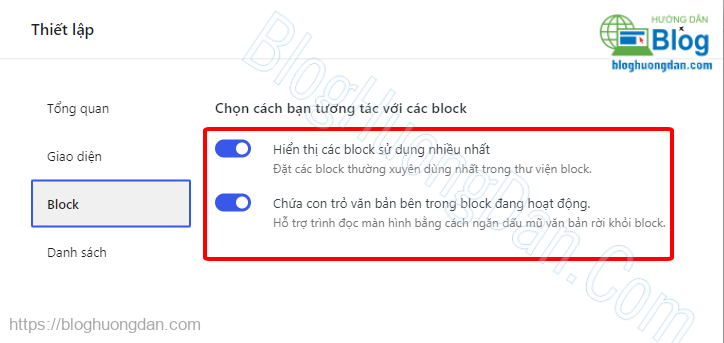
Bạn chọn tiếp Block và thiết lập như hình dưới:

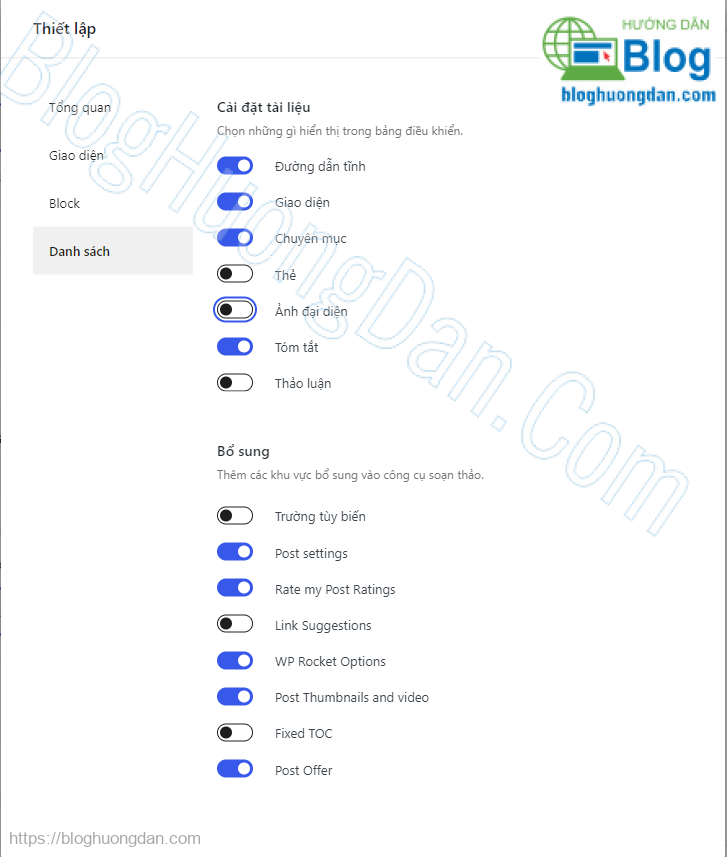
Danh sách, chính là phần nâng cao, ở đây nếu bạn không sử dụng phần nào thì tắt đi cho gọn nhé, không cần phải làm theo hình dưới đâu nhé.

Như vậy là đã xong Bước chuẩn bị rồi, bây giờ vào vấn đề chính nè:

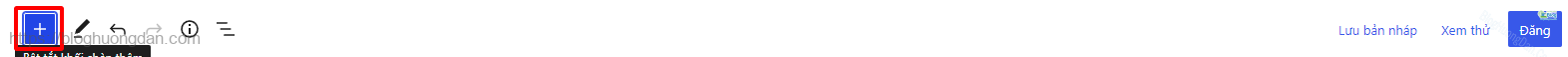
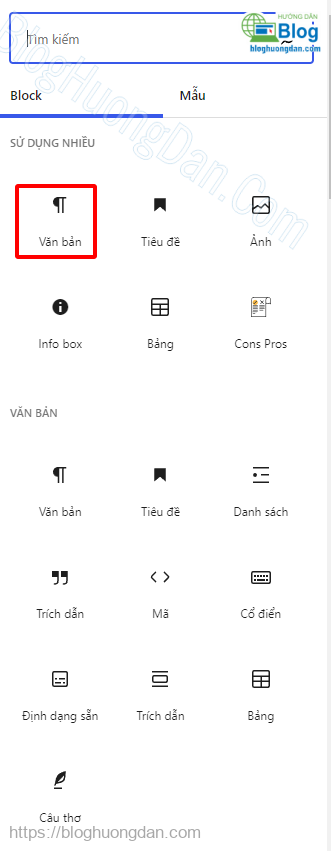
Thêm văn bản bạn sẽ chọn văn bản như hình.

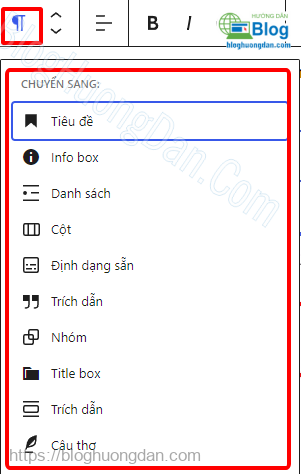
Sau khi nhập văn bản, nếu bạn muốn chuyển sang Block khác thì chọn theo hình ở dưới:

Còn muốn di chuyển Block lên xuống thì bạn nhấn vào 2 mũi tên trong hình để lên và xuống:

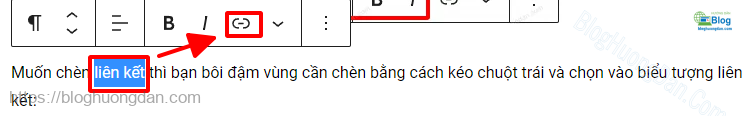
Định dạng canh lề, in đậm và in nghiên thì bạn chọn các công cụ như hình dưới:

Muốn chèn liên kết thì bạn bôi đậm vùng cần chèn bằng cách kéo chuột trái và chọn vào biểu tượng liên kết:

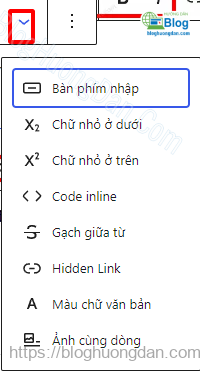
Nếu muốn sử dụng các tính năng nâng cao của Block bạn nhấn vào biểu tượng như hình dưới:

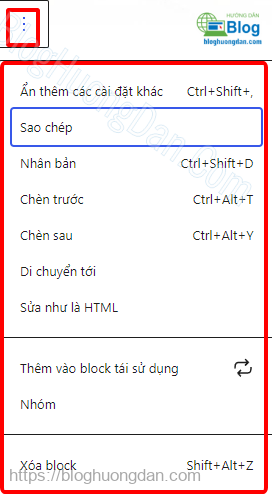
Muốn xóa, sao chép, di chuyển Block thì bạn nhấn vào nút … nằm dọc như hình dưới:

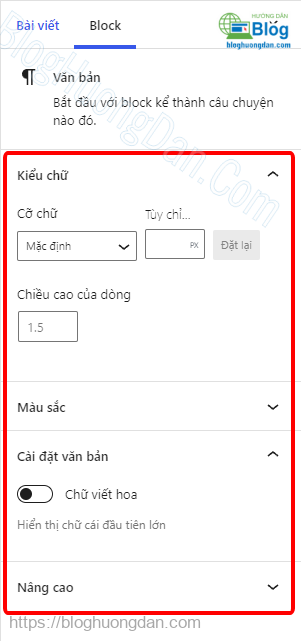
Các tùy chọn màu sắc, cỡ chữ, chiều cao chữ sẽ nằm bên side bar bên phải màn hình:

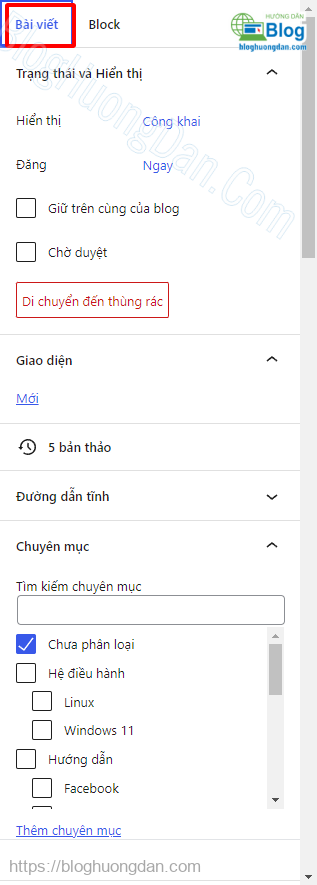
Để cài đặt thông tin bài viết bạn nhấn vào Tab bài viết, các thông tin bao gồm, danh mục, đường dẫn tĩnh…

Để lưu nháp, đăng bài thì bạn sẽ sử dụng công cụ phía trên, góc phải màn hình:

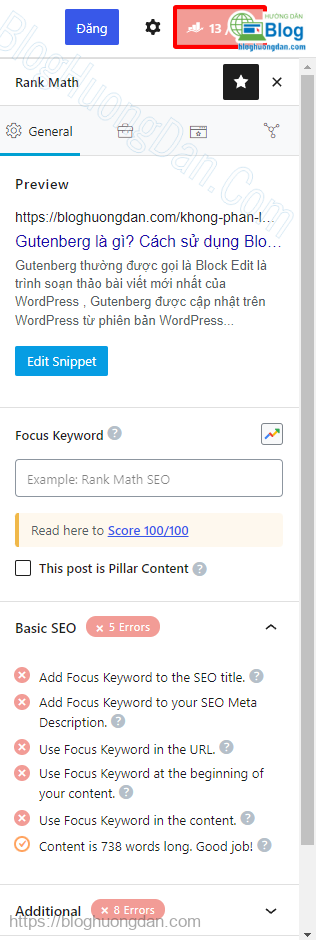
Cài đặt thông tin SEO bài viết bạn nhấn vào biểu tượng Rank Math như hình dưới:

Mình hướng dẫn cách sử dụng Block Edit cơ bản thôi, chứ hướng dẫn toàn bộ thì bài viết này dài lắm, các bạn từ từ tìm hiểu thêm nhé, nếu muốn mình làm video hướng dẫn chi tiết, bạn có thể bình luận tại bài viết này.
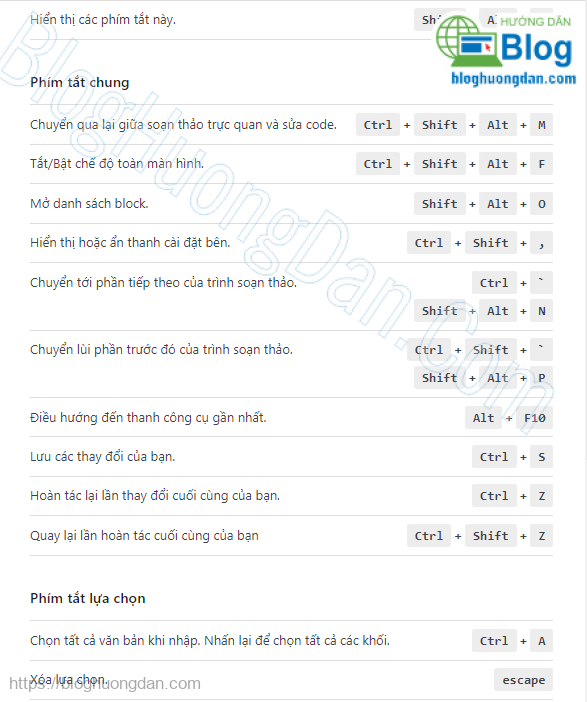
Các phím tắt nhanh của Gutenberg
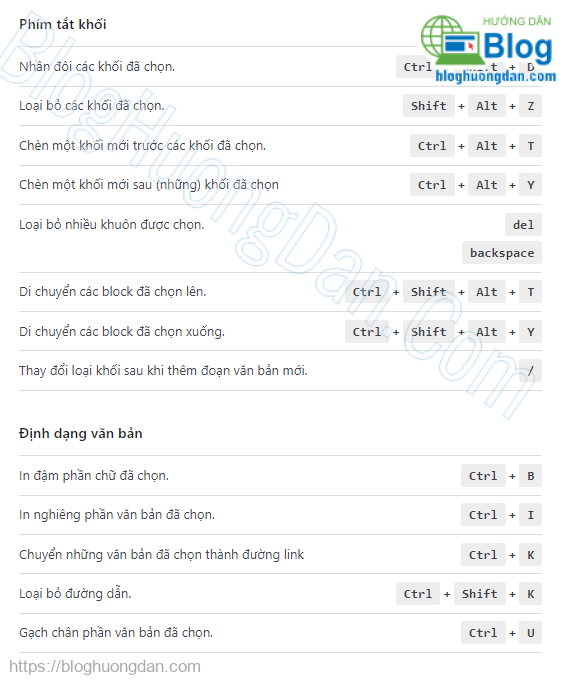
Dưới đây là bảng 25 phím tắt nhanh trên Windows của trình soạn thảo mới Gutenberg dành cho các bạn thích sử dụng phím thay vì sài chuột:


Tối ưu hóa tốc độ Block Edit Gutenberg bằng Code Function
Trong Gutenberg mặc định sẽ load thêm thư viện CSS, nó bao gồm các Block tùy biến giao diện, tuy nhiên nếu bạn không cần dùng các Block đó thì có thể dùng Code để ngăn việc load File CSS thừa gây nặng Web.
Các bạn vào Giao diện -> Chỉnh sửa giao diện -> Chọn file function.php của giao diện đang sử dụng và thêm code dưới dây vào và nhấn Cập nhật tập tin để hoàn thành:
Nếu bạn không biết File function là gì? Thì có thể tham khảo bài viết: Theme là gì? Cách cài đặt theme WordPress cơ bản
add_action( 'wp_enqueue_scripts', 'wptangtoc_gutenberg_remove_block_css', 100 );
function wptangtoc_gutenberg_remove_block_css() {
wp_dequeue_style( 'wp-block-library' ); // WordPress core
wp_dequeue_style( 'wp-block-library-theme' ); // WordPress core
}
Trong trường hợp bạn dùng WooCommerce thì thêm vào code này nữa nha:
function wptangtoc_disable_woocommerce_block_styles() {
wp_deregister_style( 'wc-blocks-vendors-style' );
}
add_action( 'wp_enqueue_scripts', 'wptangtoc_disable_woocommerce_block_styles' );Như vậy là đã rút gọn lại được Gutenberg rồi, tuy nhiên hướng dẫn này chỉ dành cho các bạn đã rành về WordPress, còn các bạn mới dùng thì có thể bỏ qua.
Kết luận
Việc thay đổi luôn là điều cần thiết, đôi khi chúng ta cần phải học cách chấp nhận cái mới tốt hơn, trong WordPress cũng vậy, mọi tình năng đều được nghiêm cứu, phát triển từng ngày, nên mình nghĩ là nó không thừa đâu, bạn nên dần dần học cách sử dụng Gutenberg đi cho bắt kịp với xu hướng.
Nếu bạn vẫn quyết tâm sử dụng trình soạn thảo cũ, thì mình có cách, đây là bài hướng dẫn quay lại trình soạn thảo bài viết cũ dành cho bạn: Code sử dụng trình Edit và Widget cũ của WordPress
Mọi đóng góp và ý kiến về bài viết bạn có thể bình luận ở dưới bài viết này, đừng quên chia sẻ nếu bài viết hay và hữu ích nhé.!