OT Flatsome Vertical Menu là Plugin chuyên tạo Menu dọc đẹp dành riêng cho Theme Flatsome, Plugin này được phát triển bởi thinhbg59 một lập trình viên người Việt.
Công dụng của Plugin OT Flatsome Vertical Menu
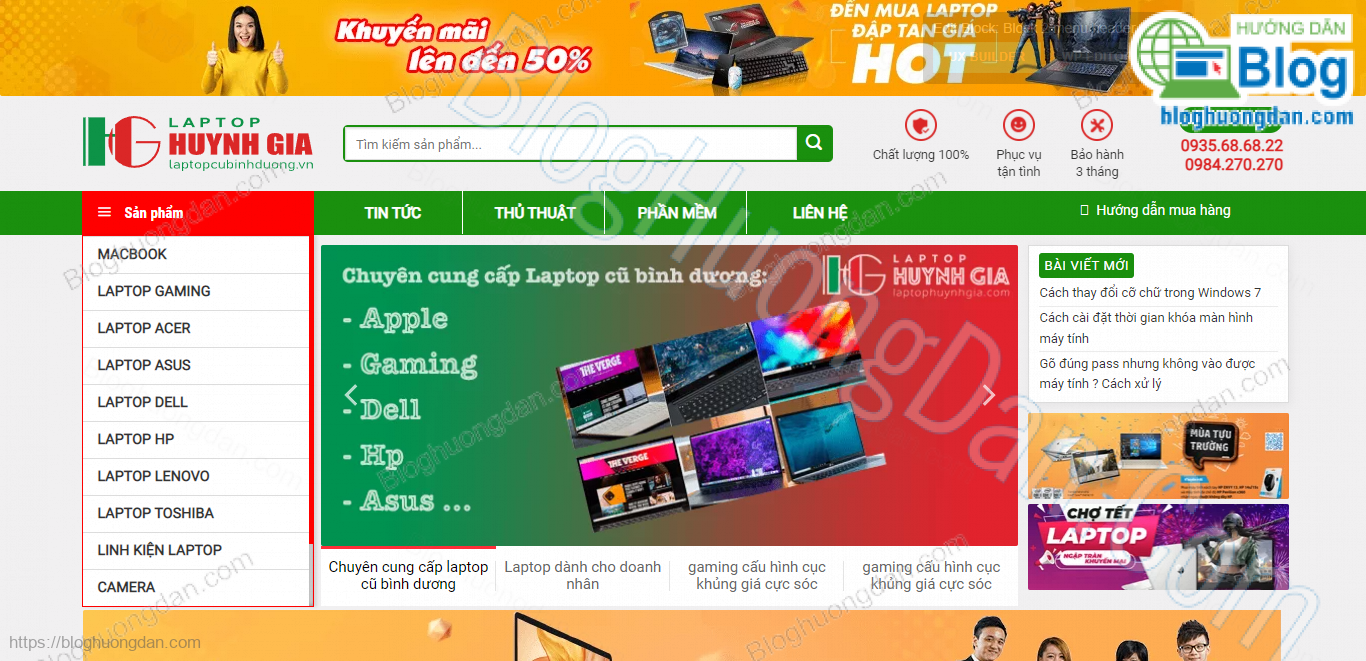
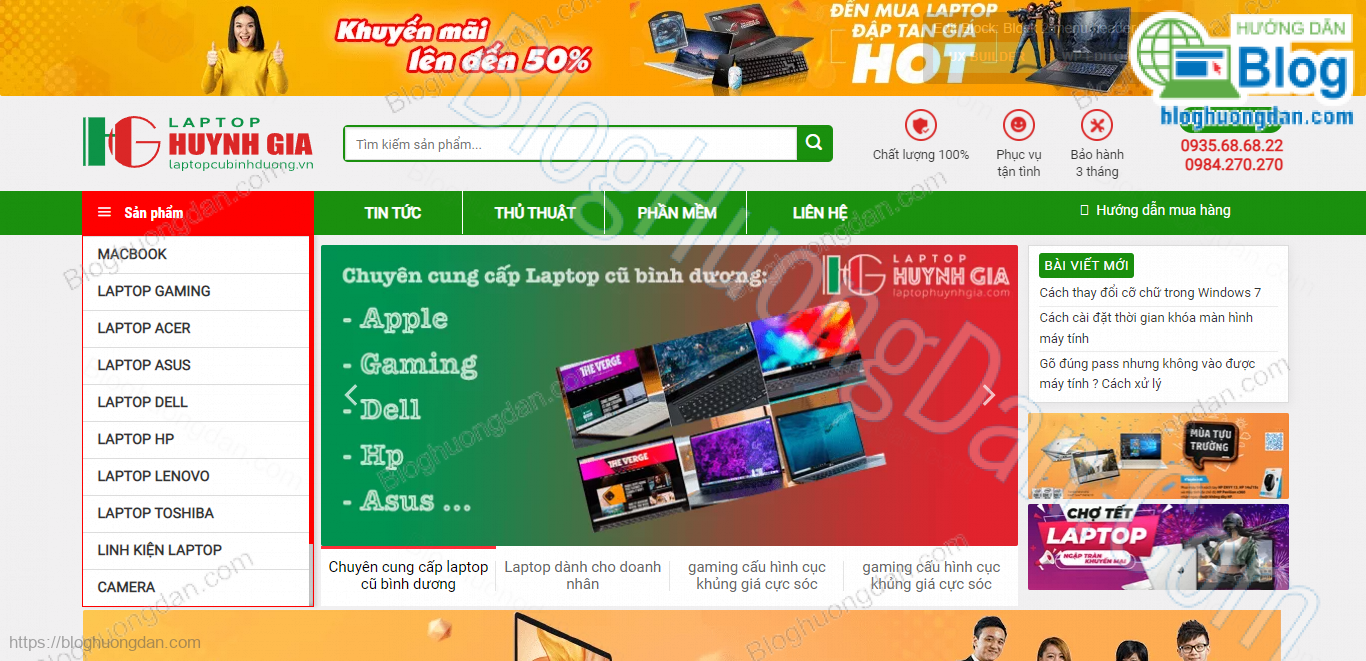
Plugin OT Flatsome Vertical Menu được dùng để tạo Menu dọc giống kiểu của Điện Máy Xanh, Thế Giới Di Động… giống như hình dưới đây nè:

Hình ảnh demo phía trên sử dụng Theme Flatsome, Plugin OT Flatsome Vertical Menu và Plugin Webico Slider Flatsome Addons
Nếu đã biết công dụng của Plugin này rồi thì vào vấn đề luôn nào, sau đây là hướng dẫn tải và cài đặt Plugin OT Flatsome Vertical Menu cho theme Flatsome:
Tải và cài Plugin OT Flatsome Vertical Menu
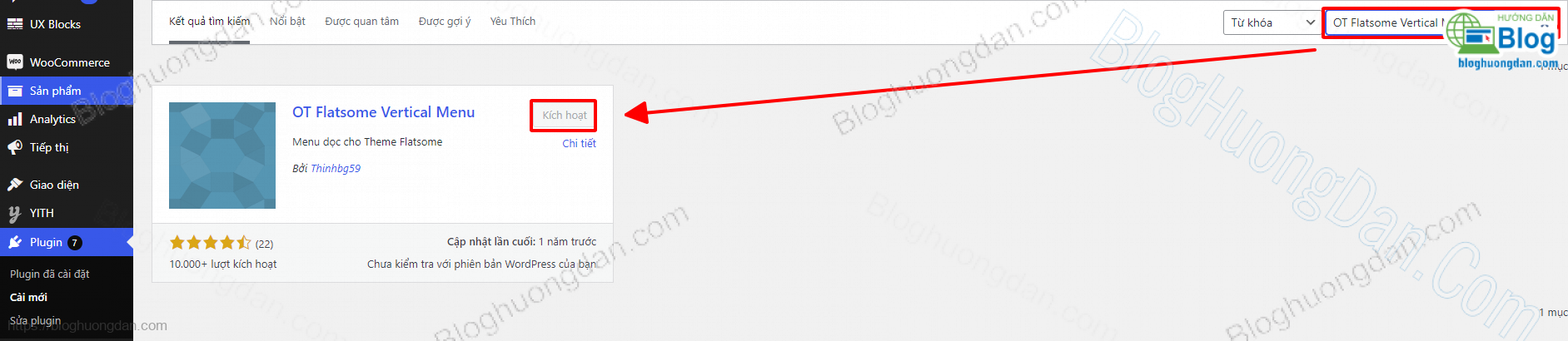
Đầu tiên các bạn vào Plugin, chọn Cài mới, nhập từ khóa “OT Flatsome Vertical Menu” vào khung tìm kiếm, sau đó cài đặt và kích hoạt Plugin lên:

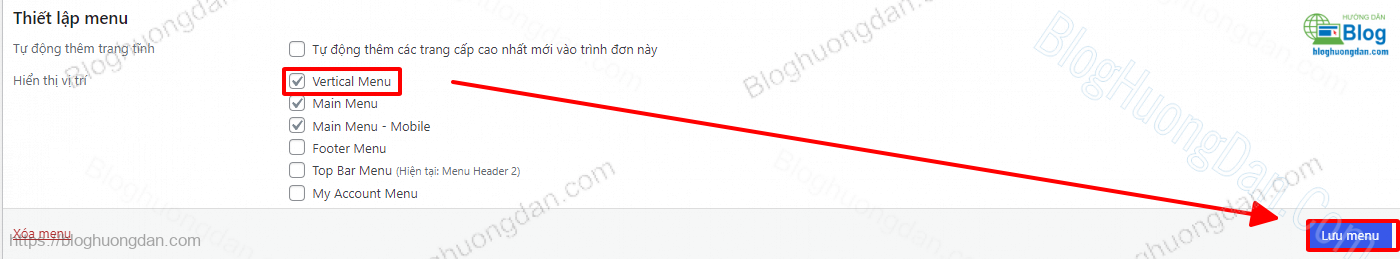
Tiếp theo các bạn tạo 1 menu, hoặc sử dụng menu hiện có trong Giao diện -> Menu, sau đó check vào tùy chọn thiết lập menu là Vertical Menu như hình phía dưới sau đó nhấn vào Lưu menu

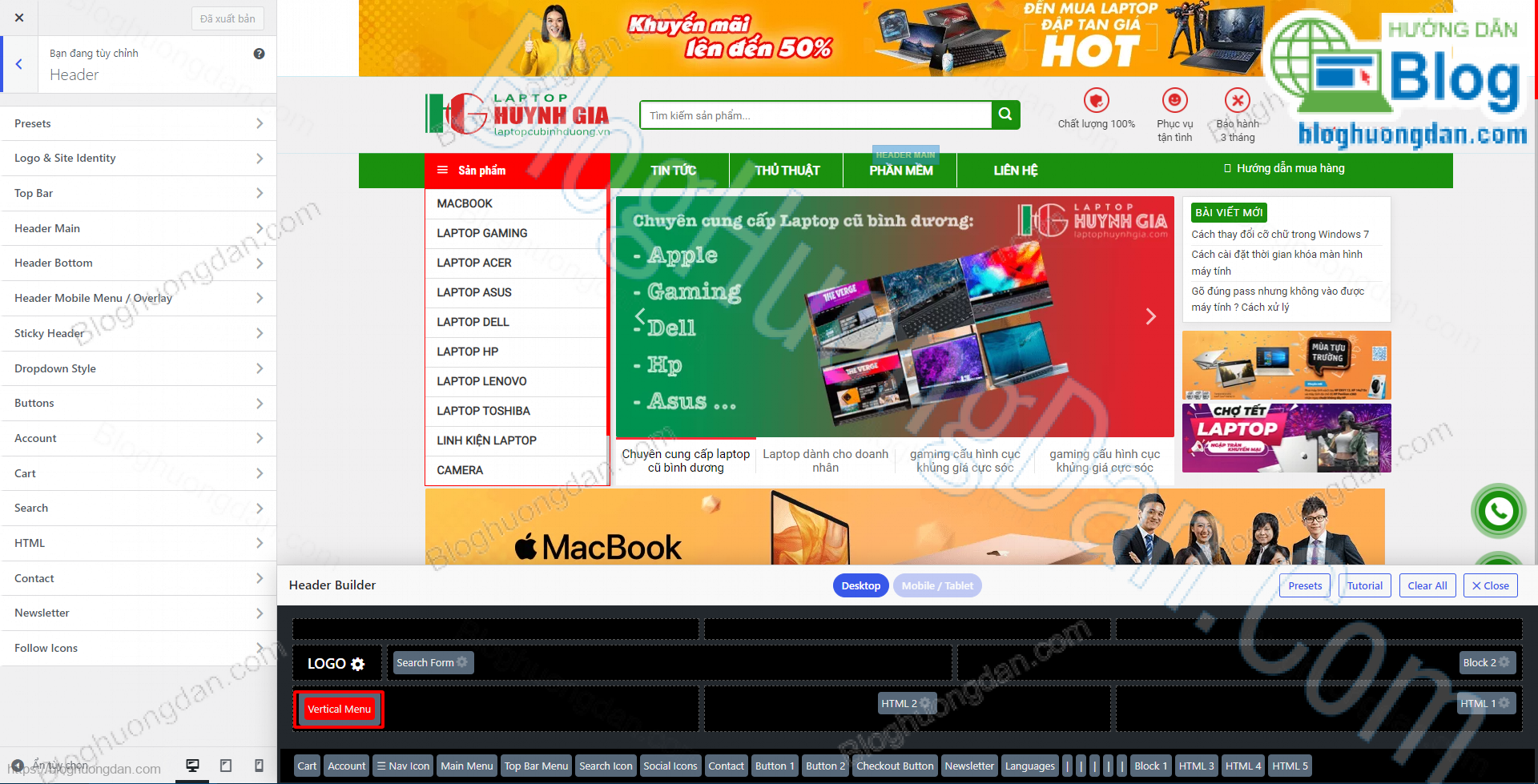
Để hiển thị menu ra ngoài các bạn có thể vào Giao diện -> Tùy biến -> Chọn phần Header sau đó kéo Vertical Menu đến chỗ mà chúng ta muốn hiển thị rồi nhấn.

OT Flatsome Vertical Menu Nâng cao
Để Menu dọc trong đẹp như hình thì bạn cần thêm ít CSS nha, đây là đoạn CSS giúp bạn tùy chỉnh độ rộng menu, màu sắc cơ bản:
/*Menu dọc chỉnh chữ*/
#mega-menu-title {
width: 240px;
background: #fdd504; /*Màu nền danh mục SP chèn mã màu khác tại đây*/
text-transform: uppercase;
}
#mega-menu-title {
width: 240px;
text-transform: uppercase;
color:#000;
}
#mega_menu a:hover {
width: 240px;
}
#menu-item-716.menu-item.menu-item-type-custom.menu-item-object-custom.menu-item-716 {
width: 250px;
}
#mega_menu.sf-menu.sf-vertical.sf-js-enabled.sf-arrows {
width: 240px;
}
#mega-menu-wrap.ot-vm-hover {
width: 0px;
}
.nav.header-nav.header-bottom-nav.nav-center.nav-uppercase {
left: 10px;
}
#mega-menu-wrap{
width:240px;
background:#fdd504;
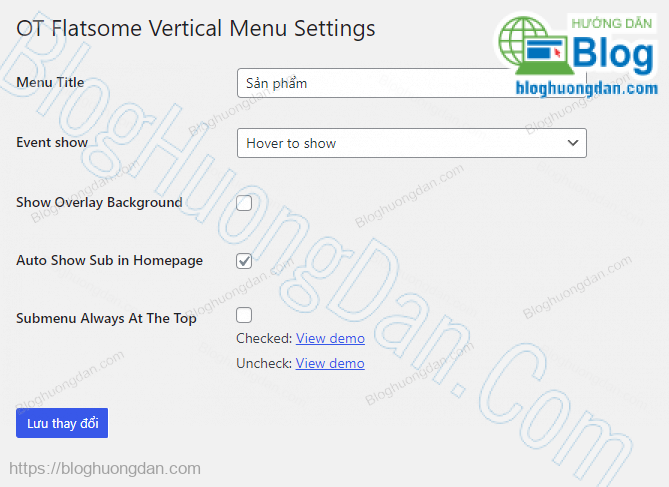
}Và trong cài đặt, vẫn còn một số tùy chỉnh chọn hay bạn có thể vào đó để tùy chỉnh thêm: Chọn Cài đặt -> OT Flatsome Vertical

- Menu Title: Tùy tên của menu
- Event show: Tùy chọn kiểu hiển thị khi hành động với menu, có 2 kiểu là rê chuột vào tự hiện menu và click vào để show menu
- Show Overlay Background: Hiệu ứng làm mờ xung quanh, và nổi bật menu lên.
- Auto Show Sub in Homepage: Tự động show menu nếu đang ở trang chủ.
- Submenu Always At The Top: Làm đẹp phần Sub-menu.
Trên đây là một số cài đặt mà bạn có thể thử để tùy chính OT Flatsome Vertical Menu, nếu bạn có thắc mắc gì có thể bình luận ngay tại bài viết này.